
How to Install Themes in Chrome Dev Tools - Make the Chrome Console Colorful | by Javascript Jeep🚙💨 | Level Up Coding

GitHub - GoogleChrome/lighthouse: Automated auditing, performance metrics, and best practices for the web.

Debugging JavaScript with Live Expressions in Chrome DevTools | by Lahiru Hewawasam | Bits and Pieces

Using Chrome DevTools to debug frontend and backend JavaScript | by Chris Opperwall | The OpperBlog | Medium















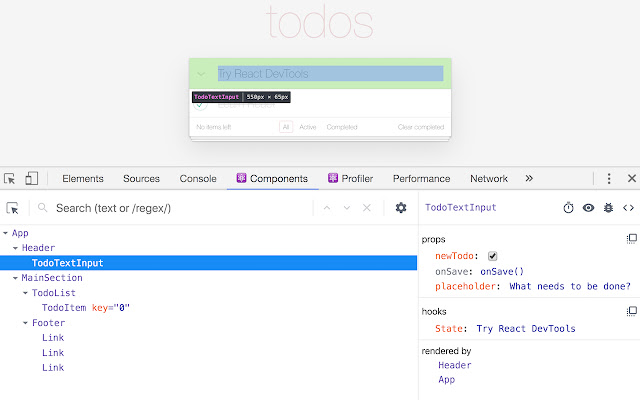
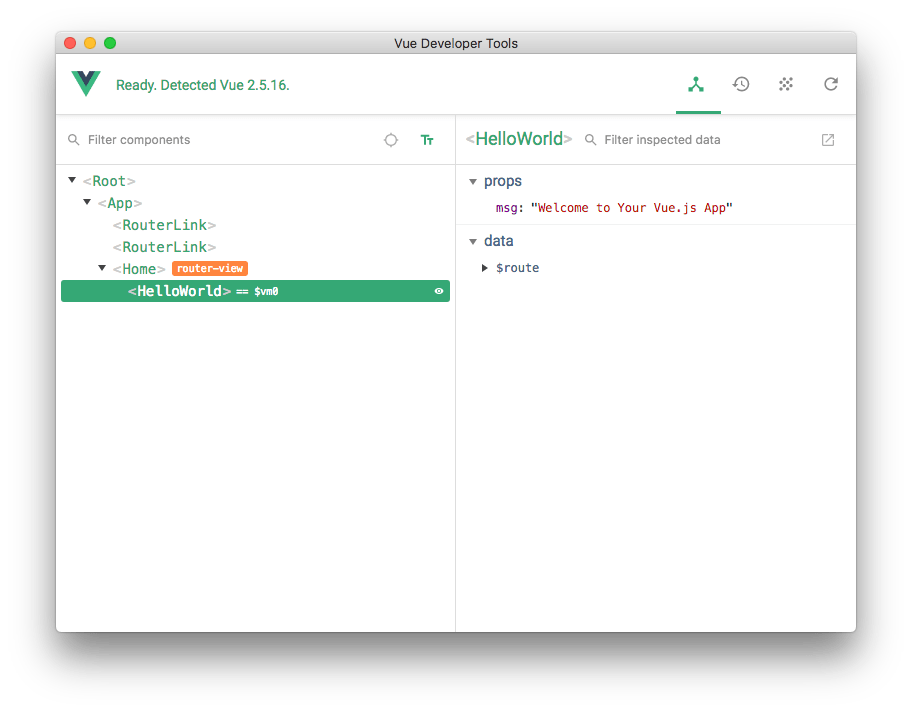
![Introducing Vue.js Devtools to Chrome to streamline development [Vue.js] - D-NET Introducing Vue.js Devtools to Chrome to streamline development [Vue.js] - D-NET](https://forsmile.jp/wp-content/uploads/2020/12/vueDevtools03.jpg)


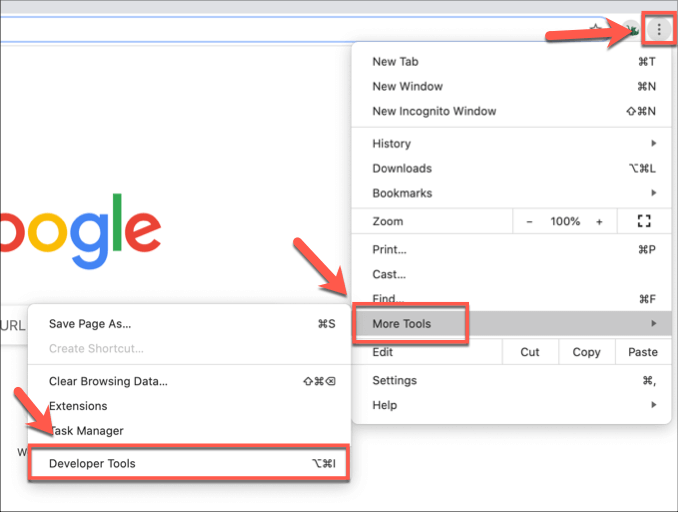
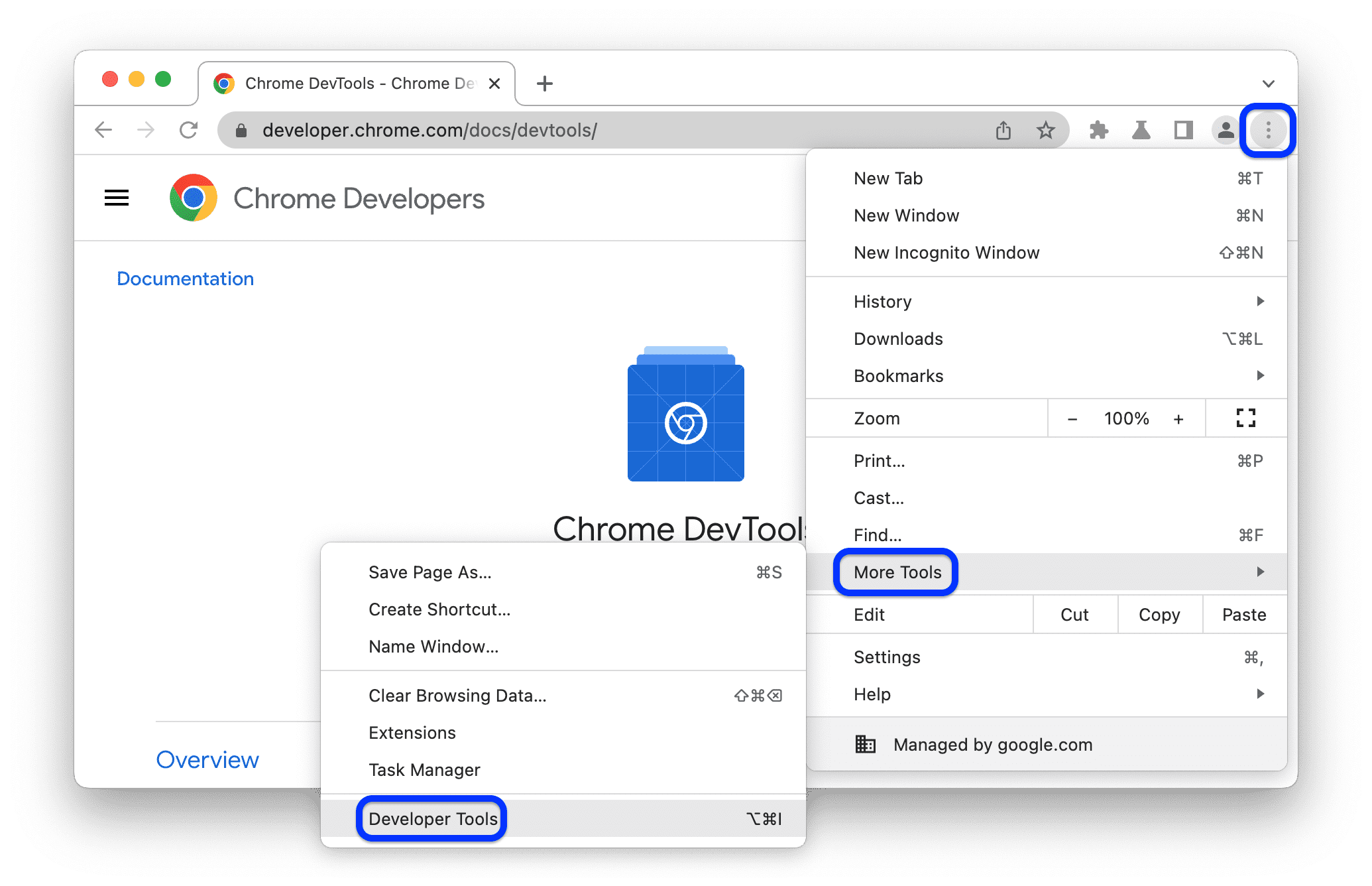
![Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions] Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/A%20Marketers%20Guide%20to%20Chrome%20Developer%20Tools%20%5Bw%20Step-by-Step%20Instructions%5D.gif)


