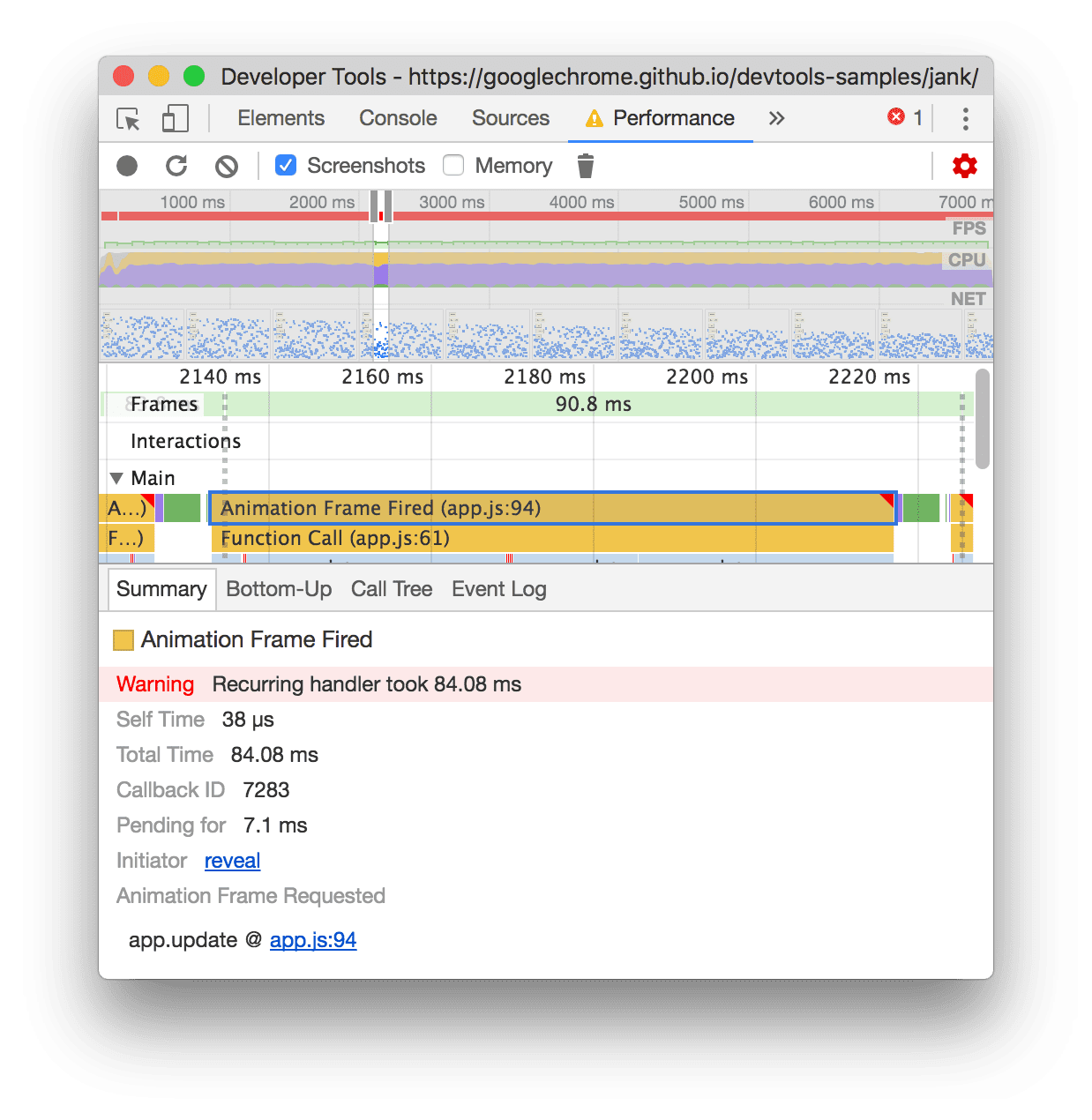
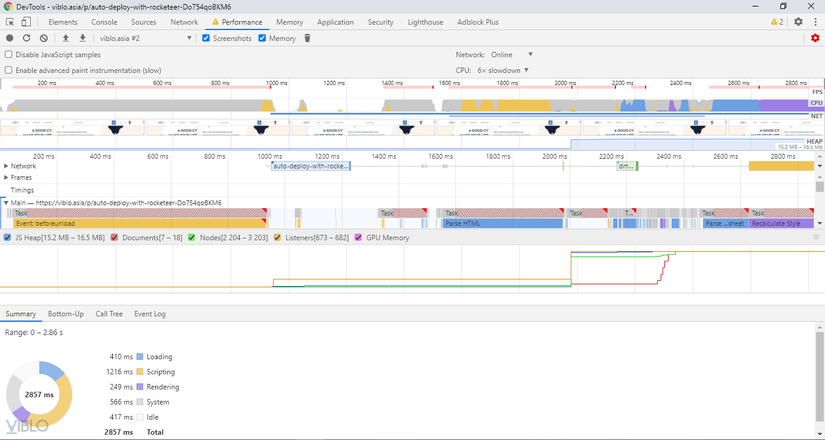
javascript - Use the chrome performance tab to debug js and find that there are long tasks showing that System (self) and System (children) take up a lot of time - Stack Overflow

Profiling React performance with React 16 and Chrome Devtools. | by Ben Schwarz | Calibre Blog | Medium