
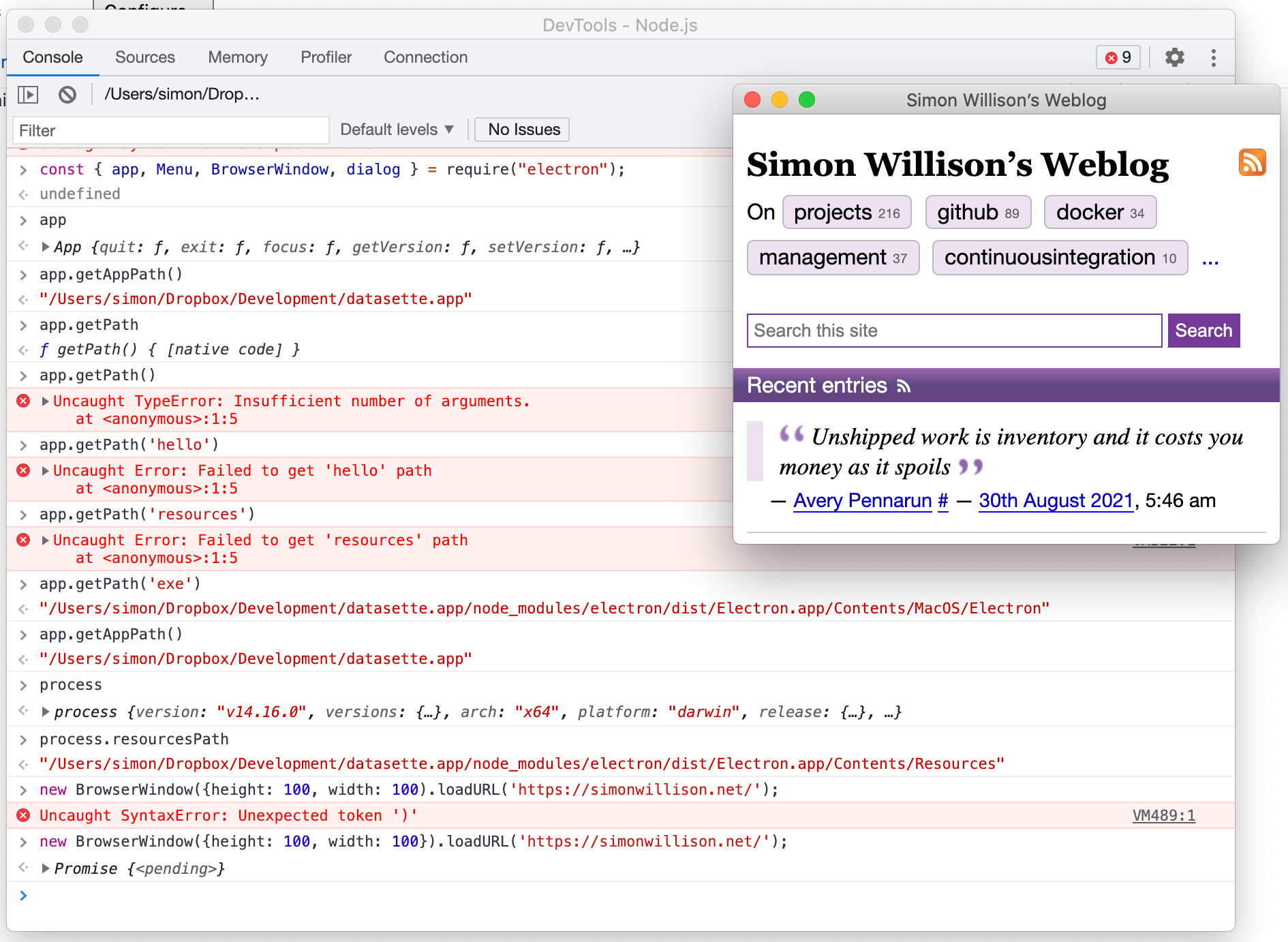
Bug Bounty Tips and Getting Persistence With Electron Applications | by bob van der staak | InfoSec Write-ups

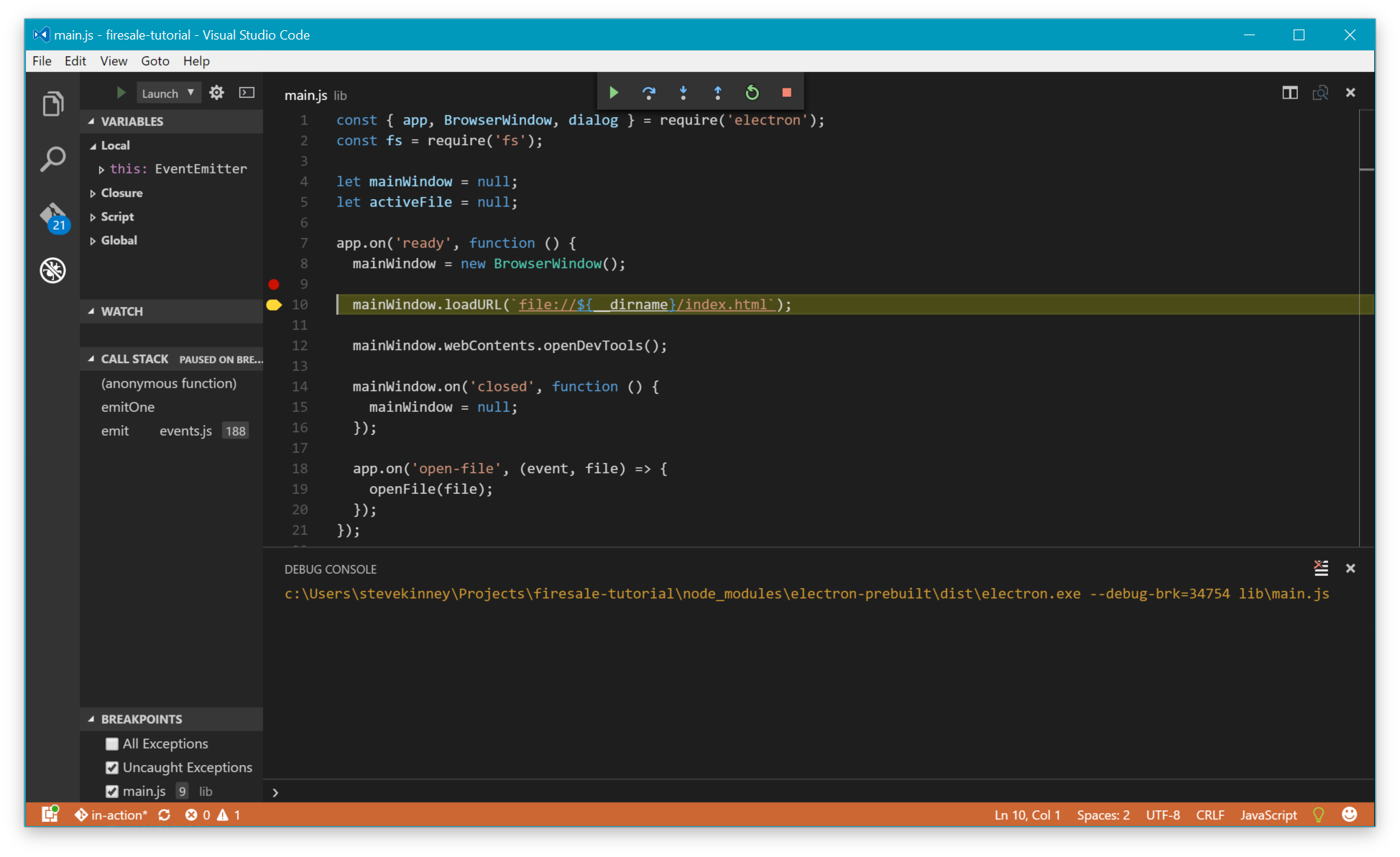
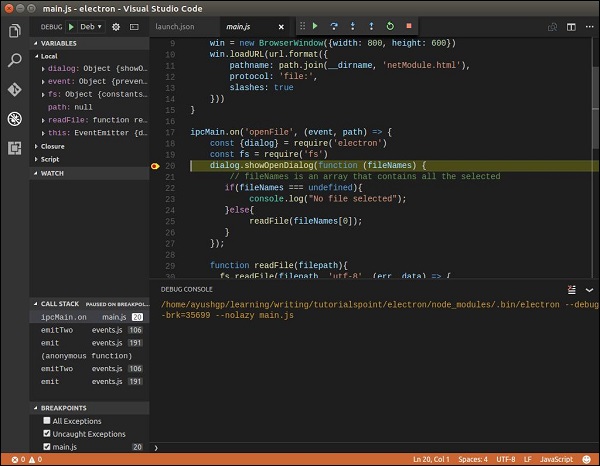
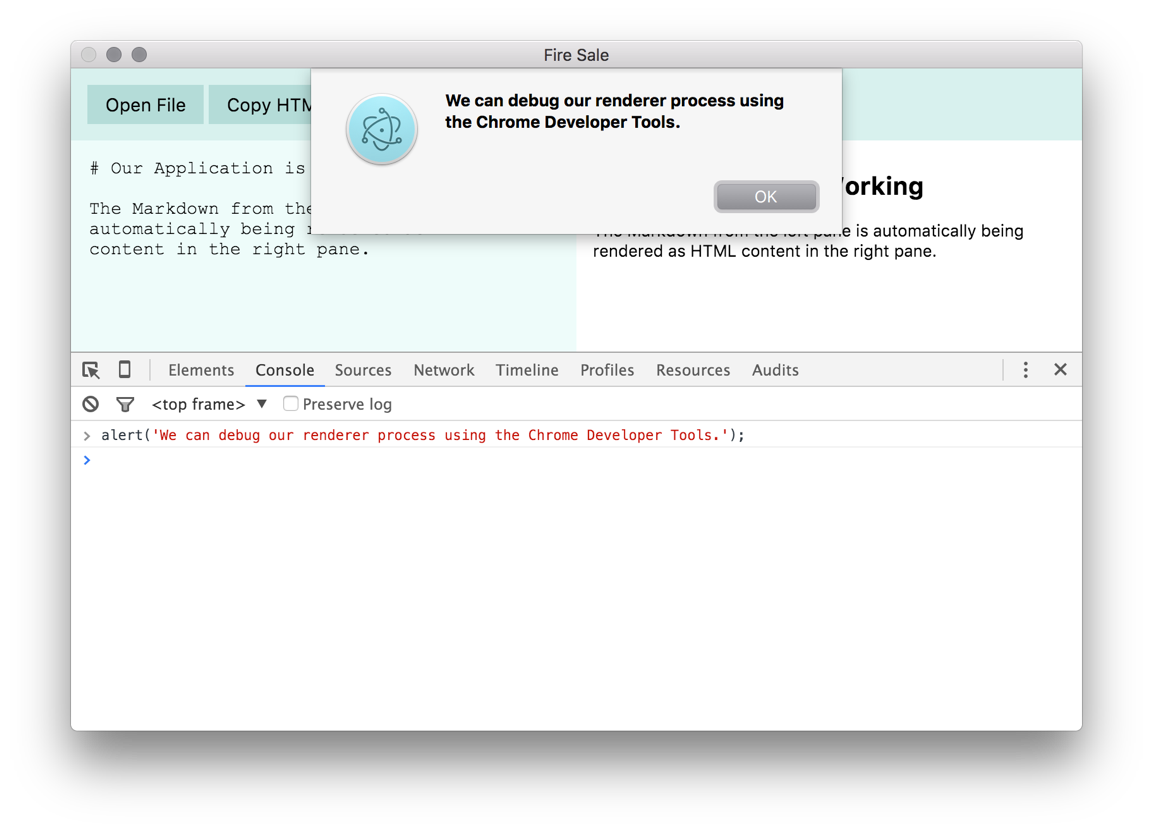
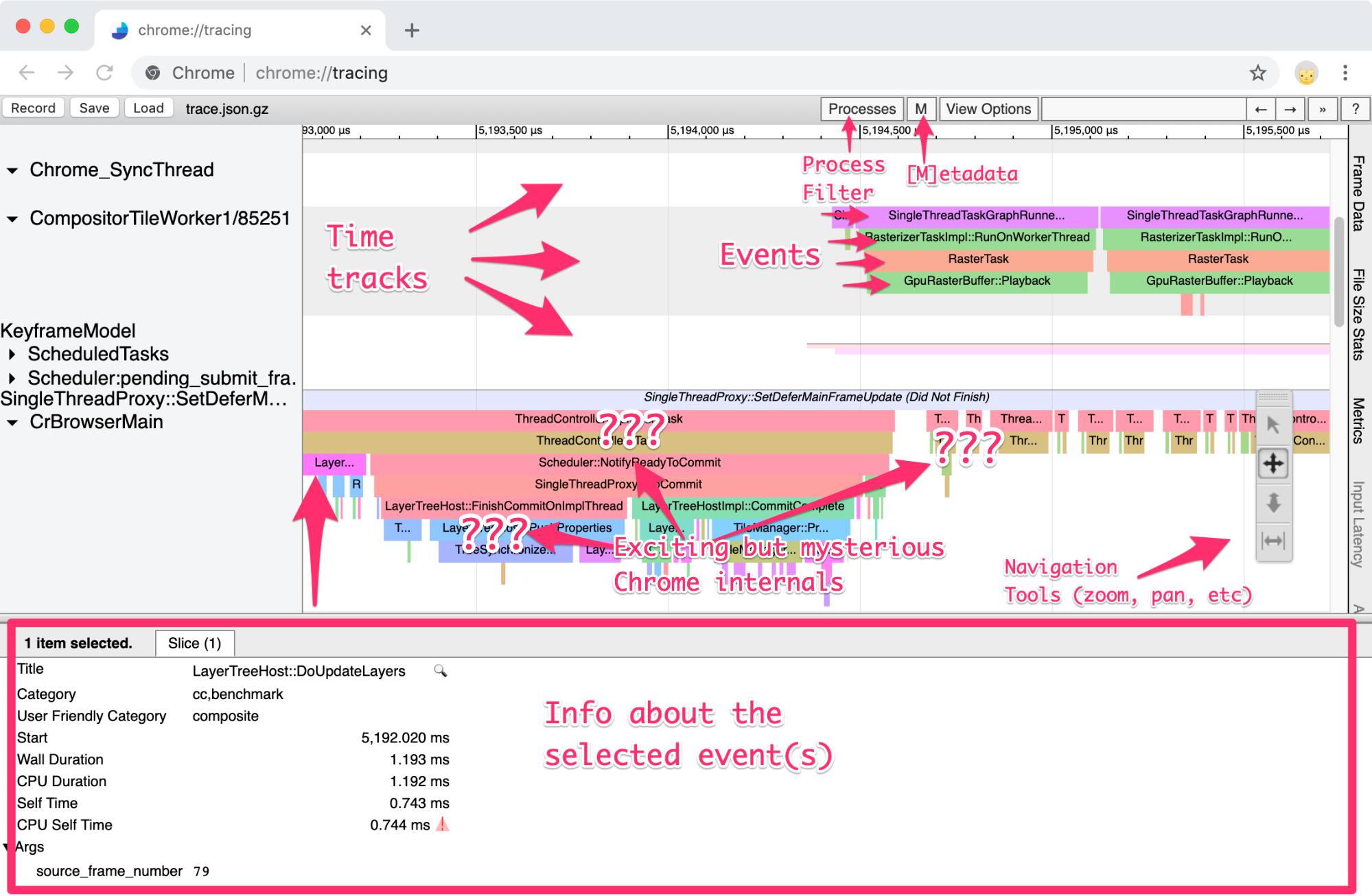
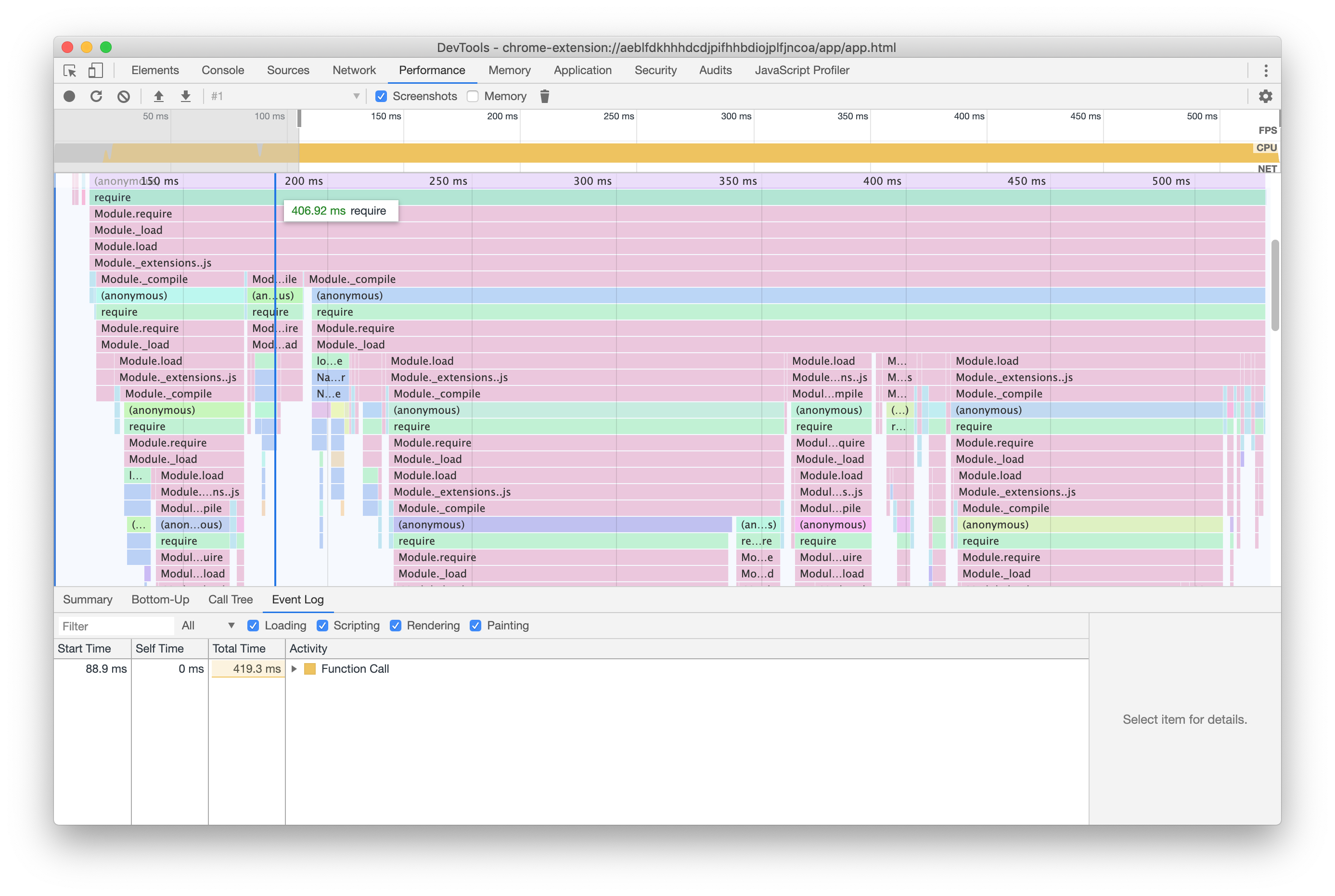
Chapter 17. Improving app performance with debugging - Cross-Platform Desktop Applications: Using Node, Electron, and NW.js
![Bug]: Dev Tools arrow to toggle to show tools list isn't working · Issue #32077 · electron/electron · GitHub Bug]: Dev Tools arrow to toggle to show tools list isn't working · Issue #32077 · electron/electron · GitHub](https://user-images.githubusercontent.com/69360379/144302565-beb22efe-6d9a-461f-8954-a76cc1642114.gif)
Bug]: Dev Tools arrow to toggle to show tools list isn't working · Issue #32077 · electron/electron · GitHub